Brief
Cartoon Network Africa, DSTV et Save the Children créent un nouveau prix pour mettre en valeur les projets sociaux, technologiques et artistiques de jeunes filles dans toute l’Afrique. A la clé, des bourses pour aider à la réalisation de ces supers projets.
Ce prix est porté par des ambassadrices de choix : les Super-Nanas et la chanteuse sud-africaine Toya Delazi.
Ils l'ont fait
Beaucoup de personnes ont travaillé sur ce projet, voici ceux qui y ont pris part chez nous
-
 Emma Lambert
Emma Lambert -
 Jérémy Petrequin
Jérémy Petrequin -
 Adrien Pertoldi
Adrien Pertoldi -
 Priscillien Gac
Priscillien Gac -
 Eloïse Gaboriau
Eloïse Gaboriau -
 Gwendoline Gendron
Gwendoline Gendron


Design
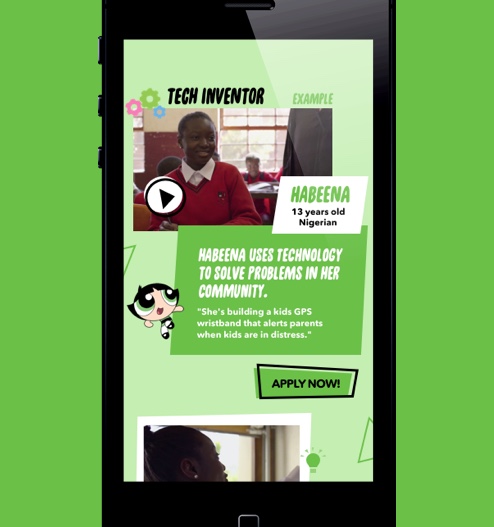
Le site est composé de deux partie : une présentation du prix avec des exemples de projets pour inspirer les jeunes filles et la partie souscription à l’award.
Ce dernier a été travaillé pour être le plus simple et le moins ennuyeux possible. Belle, Bulle et Rebelle encouragent les jeunes filles à chaque étape et le professeur Plutonium est là pour donner des conseils quand à la rédaction de son projet.
Sur l’ensemble du site, nous avons travaillé sur des micro-animations et des effets de transitions pour rester au plus proche de l’esprit cartoon des Super-Nanas.


Code
Ce projet étant a destination des jeunes filles Africaines, tout à été mis en oeuvre pour favoriser sa consultation sur des terminaux mobiles avec une faible connexion, que ce soit au niveaux des performances serveur, frontend ou « ressenties ».
Coté serveur : ce projet est basé sur notre framework maison proposant un solide cache backend, qui permet de rendre les pages très rapidement. C’est coté front-end que le plus gros du travail a été fait pour proposer un site rapide, mais qui reste très animé et visuel : utilisation au maximum de SVG, lazyloading, réduction au strict minimum des assets et script utilisés, politique de cache…
Au niveau des performances « ressenties » : s’inspirant des nouvelles tendances d’app mobiles, si nous détectons une connexion faible (inférieur à de la 3G) nous affichons des « placeholders » qui simulent les zones de textes et d’image le temps que les typographies et les assets chargent. Cela donne l’illusion d’un chargement plus rapide, car l’utilisateur a très rapidement un rendu visuel du site, plutot qu’une page blanche le temps que le site charge.

